How to Install and Enable the Theme
To install the theme
- Download the Viridi theme from our store https://nop-station.com/customer/downloadableproducts
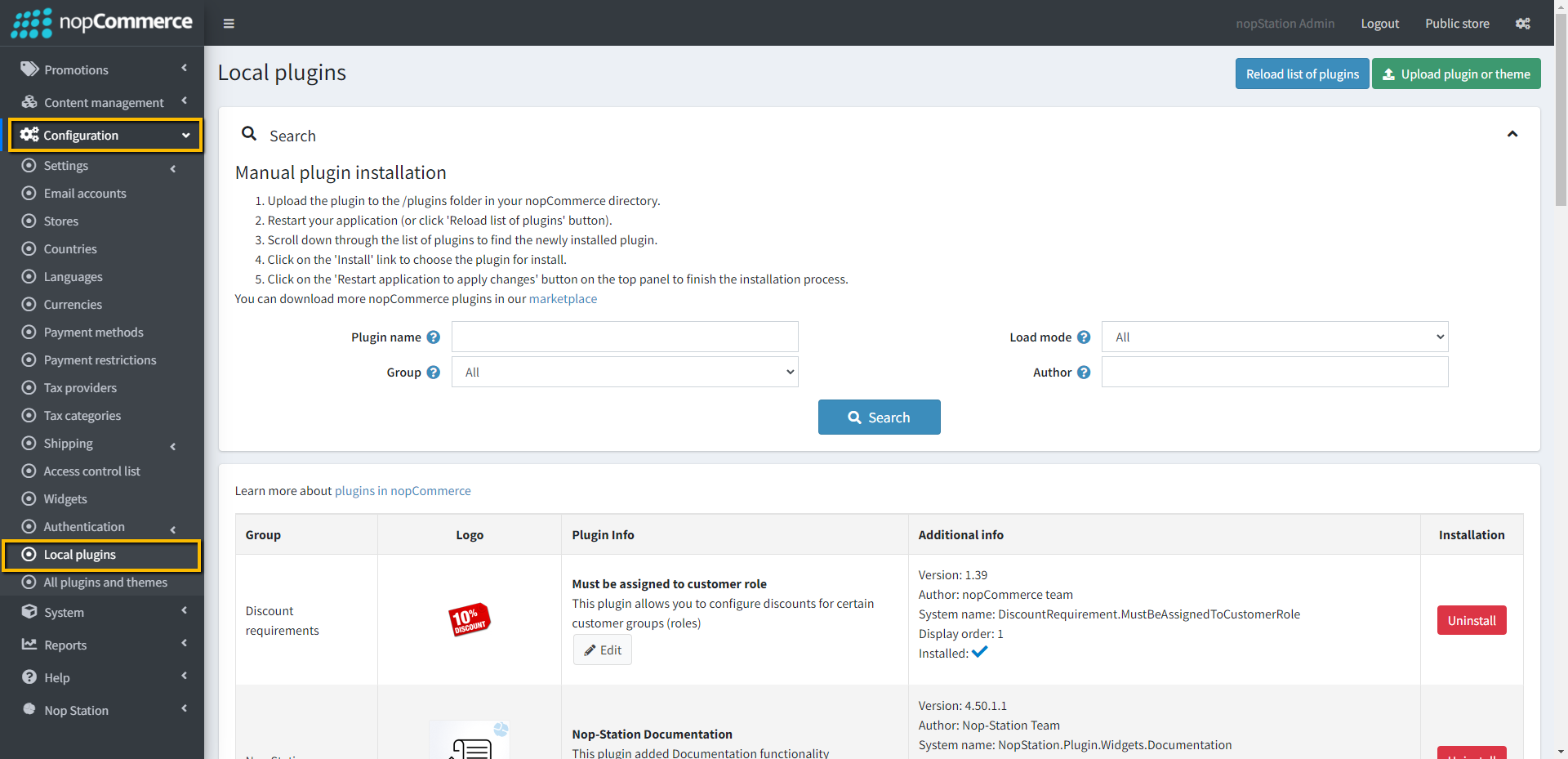
- Go to Configuration → Local plugins from the Admin dashboard.

Click on the Upload plugin or theme button and a popup will appear asking to navigate to the file that contains the theme.
Select the downloaded .zip file named 'Viridi' and click Upload plugin or theme button.
Install and enable all the 09 plugins whose Group name is 'Nop Station'. Make sure the "Nop-Station Viridi Theme" plugin is installed and enabled.
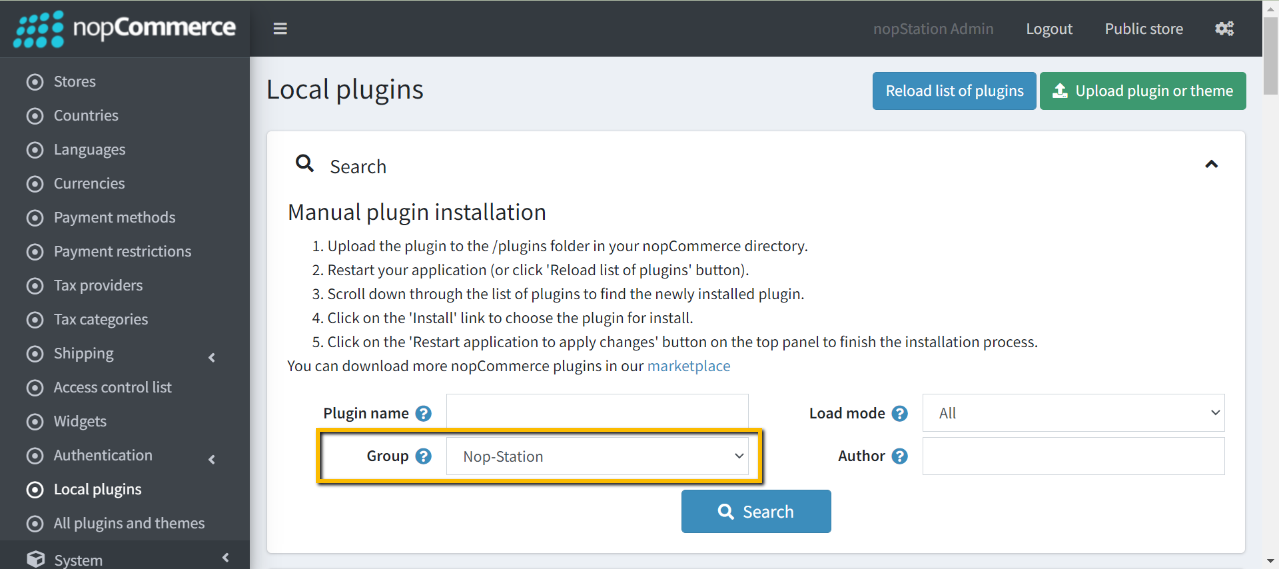
- To get these plugins, search by the group name.

To know how to install and enable a plugin, go to nopCommerce documentation describing this topic.
Disable the Nivo Slider plugin to get the expected view on the homepage.
To enable the theme
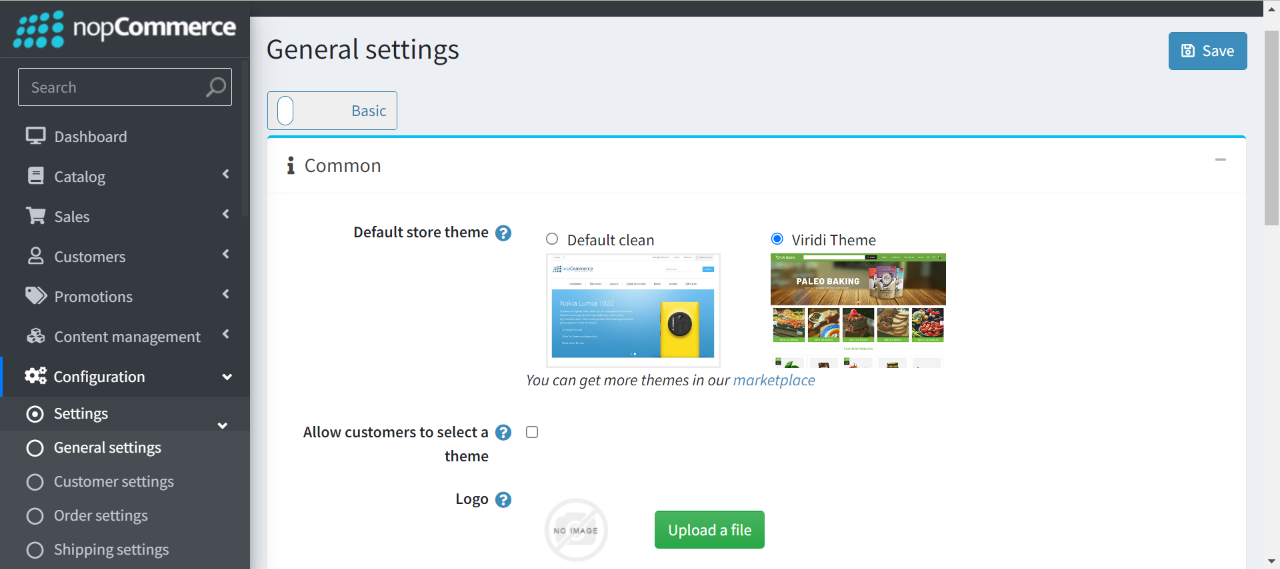
Go to Configuration → Settings → General settings in the admin panel.
- Choose Viridi as the Default store theme.

To enable the plugins
Go to Administration → Configuration → Local plugins
Search the plugins associated with this theme by using the Group Name 'Nop-Station'
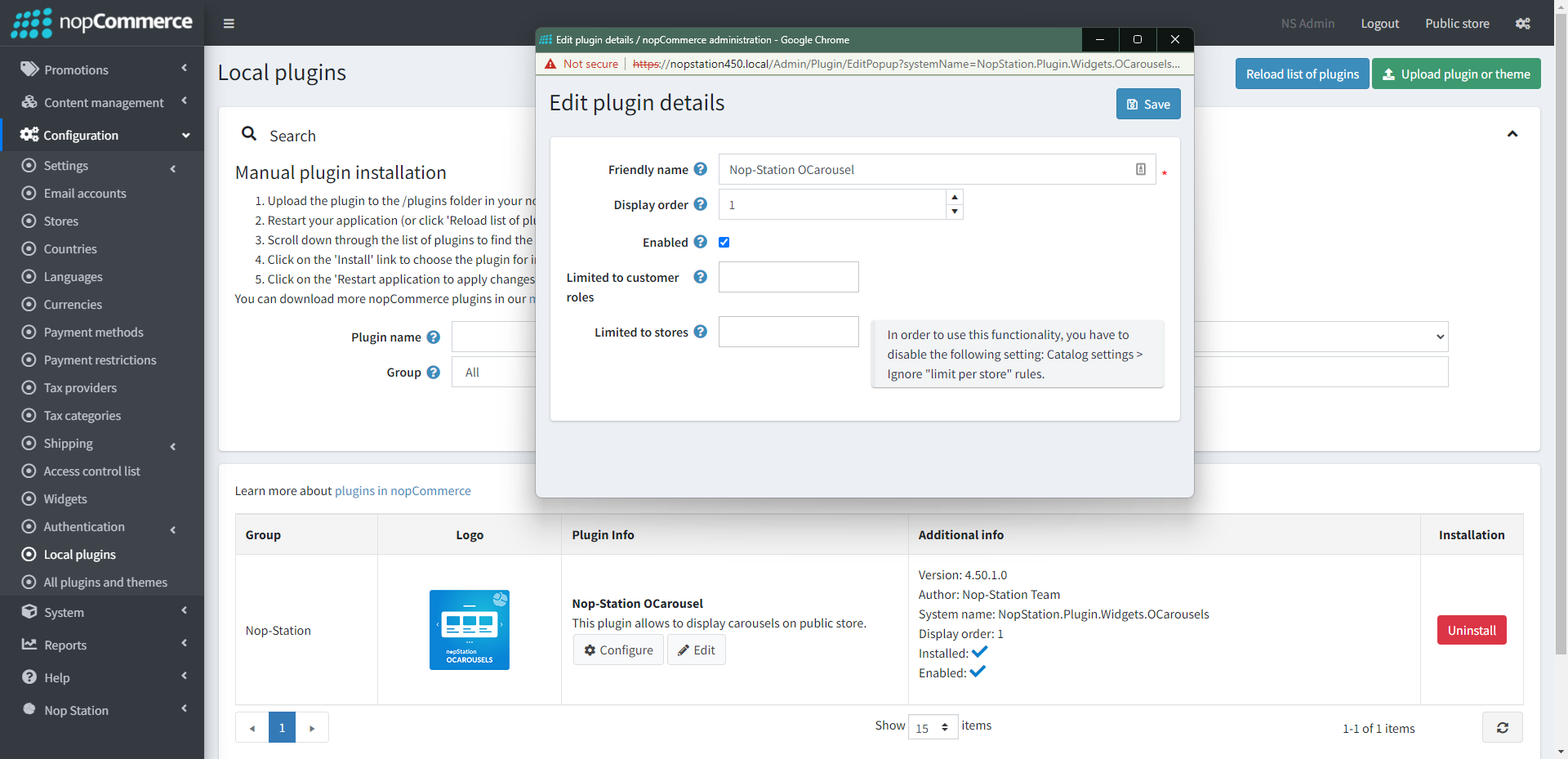
Locate and click the Edit button for the plugin to be enabled for example, 'Nop-Station OCarousel'
In the pop-up window, tick the checkbox named 'Enabled' and click Save.

The License Key
After buying the theme, one should contact nopStation for the license key and it will be sent through an email. The contact info is available here.
If anyone tries to configure the theme or bundled plugins for the first time, s/he will be redirected to a page prompting to enter the Product Key. It can also be entered by going to Nop Station → Core settings → License.

Configuration
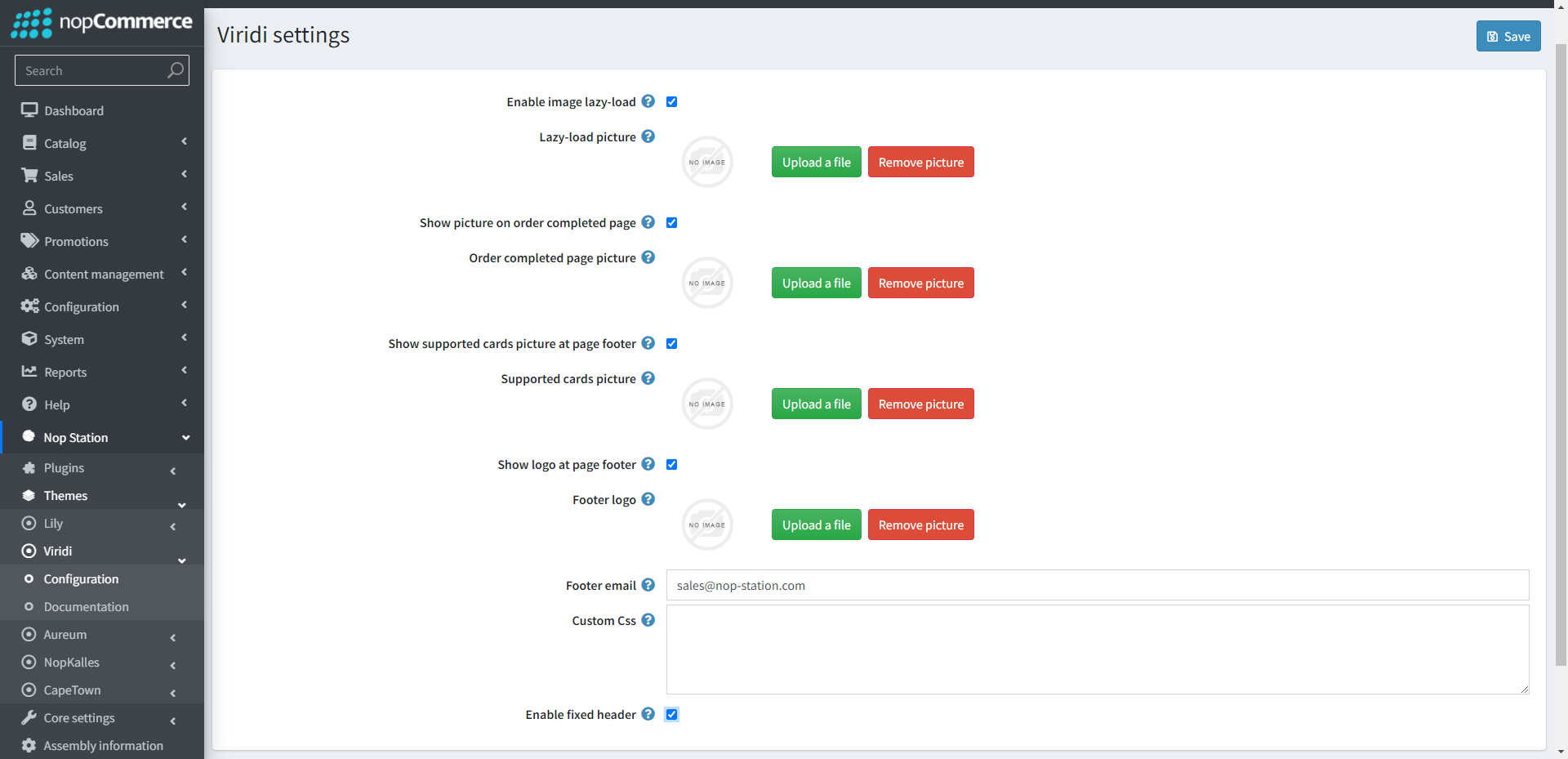
You can configure the theme configuration by going to Administration → Nop Station → Themes → Viridi → Configuration

- Enable image lazy-load: If you want to lazy-load for product box image enable this.
- Lazy-load picture: From here you can choose a picture from your device and upload it. This picture will be displayed initially in the product box. Upload picture size should not be more than 4-5 KB.
- Show picture on order completed page: Determines whether image will be displayed on order completed page or not.
- Order completed page picture: Select picture for order completed page.
- Show supported cards picture at page footer: Determines whether the supported card picture will be displayed on page footer or not.
- Supported cards picture: With this, you can choose a picture from your device and upload it. This single picture of supported cards should be expected image height 30 px.
- Show logo at page footer: Determines whether the logo will be displayed on page footer or not.
- Footer logo: With this, you can choose a logo from your device and upload it. This single logo should be expected image height 40 px.
- Footer email: Specify email which will be displayed.
- Custom CSS: Write custom CSS for your website. It will be rendered in the head section of the HTML page.
- Enable fixed header: Check to enable fixed header in the top menu.
Plugin Configuration:
In this section you can learn about configuring your plugins.
- Anywhere Slider: See configuration of Anywhere slider
- Blogs and news: See configuration of Blogs and news
- Mega menu: See configuration of Mega menu
- OCarousel: See configuration of OCarousel
- Picture zoom: See configuration of Picture zoom
- Product ribbon: See configuration of Product ribbon
- Quick view: See configuration of Quick view






















