How to Install and Enable the Theme
To install the theme
- Download the Valley theme from our store https://nop-station.com/customer/downloadableproducts
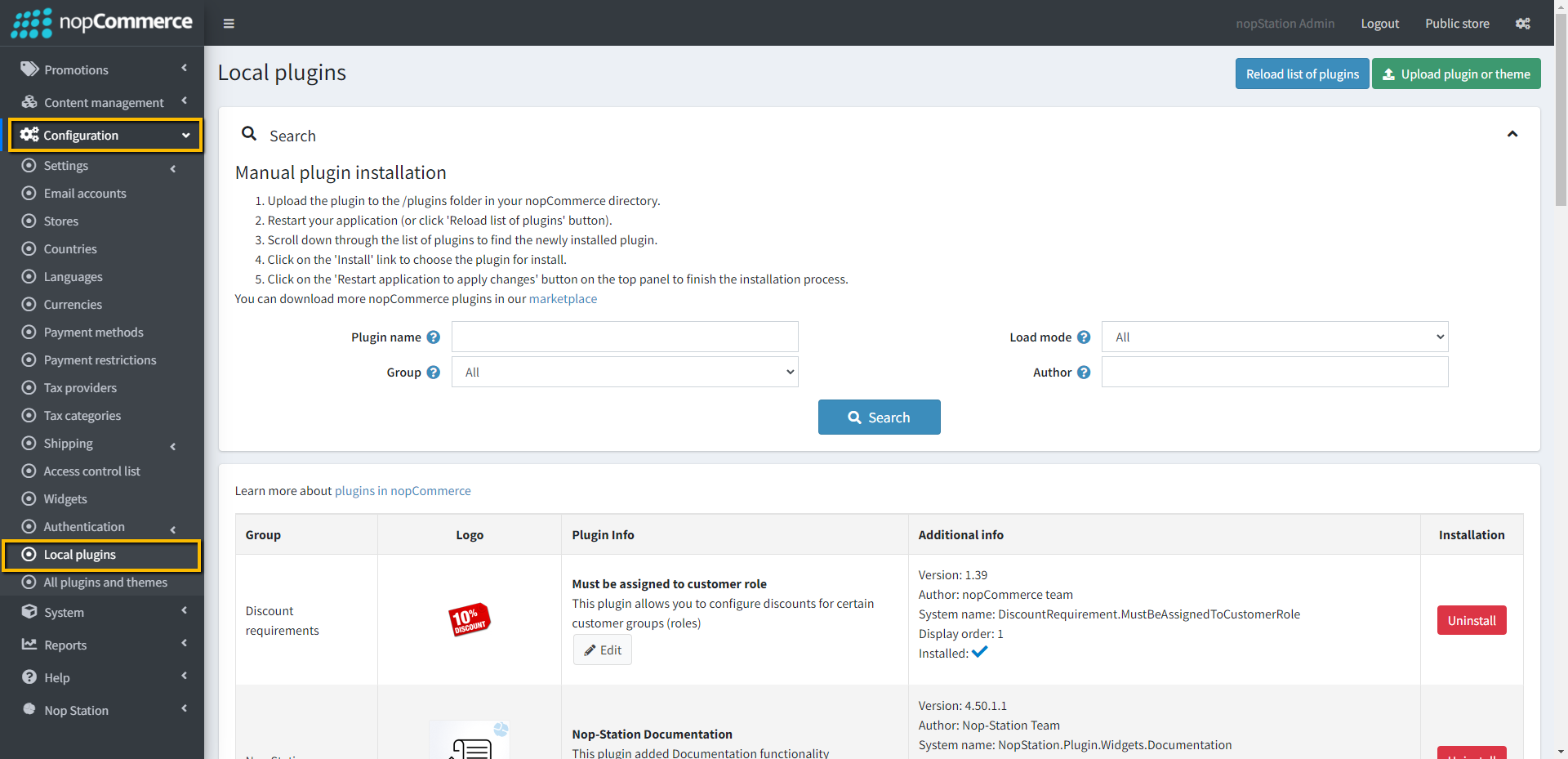
- Go to Configuration → Local plugins from the Admin dashboard.

Click on the Upload plugin or theme button and a popup will appear asking to navigate to the file that contains the theme.
Select the downloaded .zip file named 'Valley' and click Upload plugin or theme button.
Install and enable all the 13 plugins whose Group name is 'Nop Station'. Make sure the "Nop-Station Valley Theme" plugin is installed and enabled.
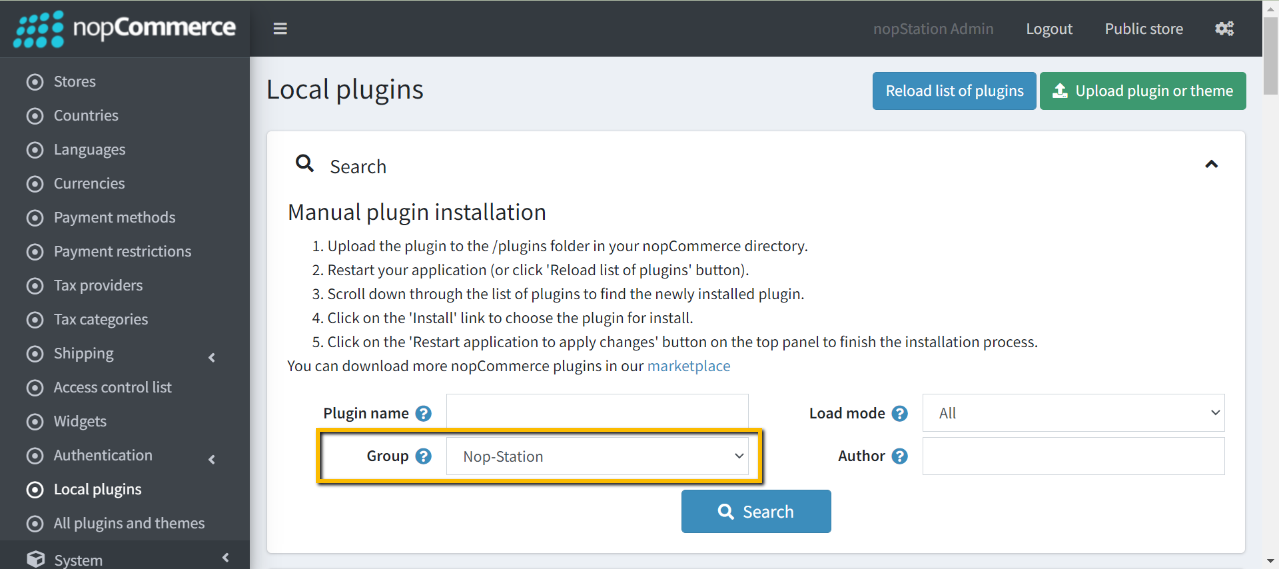
- To get these plugins, search by the group name.

To know how to install and enable a plugin, go to nopCommerce documentation describing this topic.
Disable the Nivo Slider plugin to get the expected view on the homepage.
To enable the theme
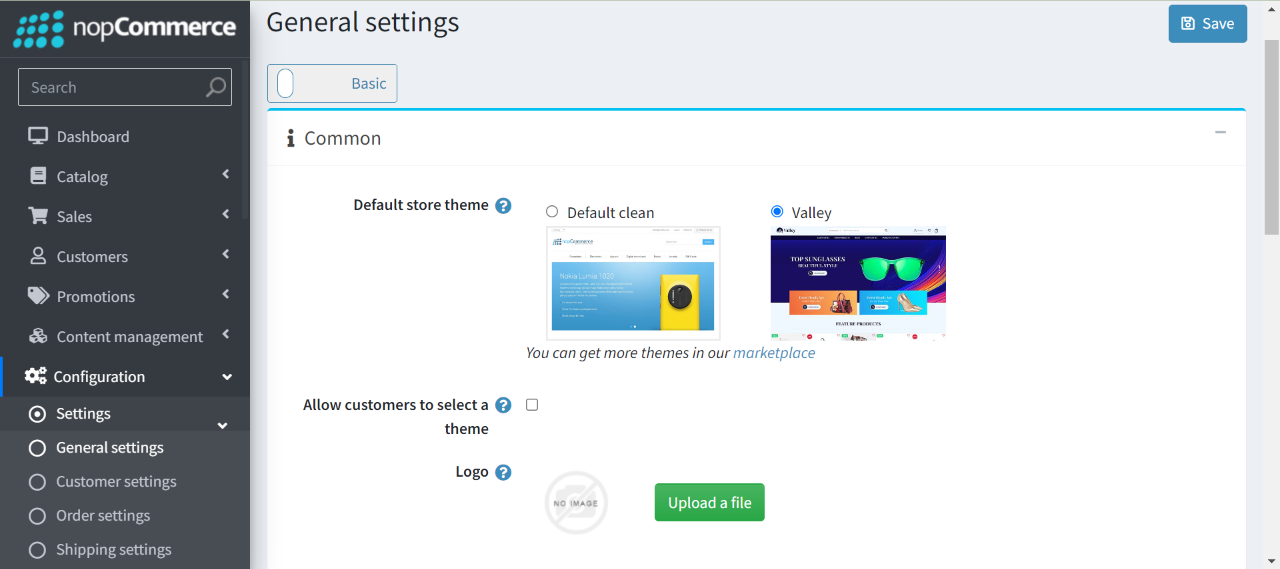
Go to Configuration → Settings → General settings in the admin panel.
- Choose Valley as the Default store theme.

To enable the plugins
Go to Administration → Configuration → Local plugins
Search the plugins associated with this theme by using the Group Name 'Nop-Station'
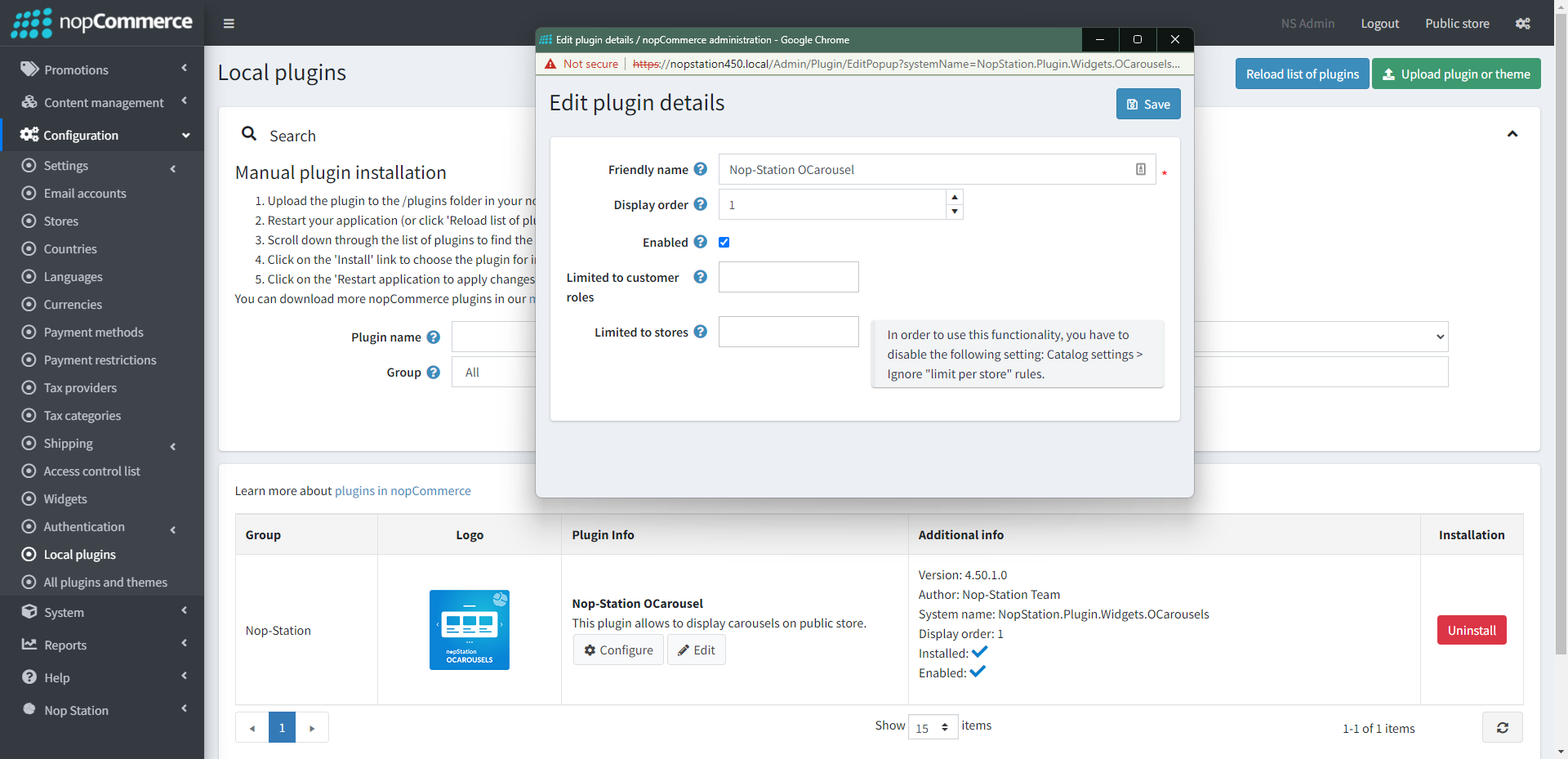
Locate and click the Edit button for the plugin to be enabled for example, 'Nop-Station OCarousel'
In the pop-up window, tick the checkbox named 'Enabled' and click Save.

The License Key
After buying the theme, one should contact nopStation for the license key and it will be sent through an email. The contact info is available here.
If anyone tries to configure the theme or bundled plugins for the first time, s/he will be redirected to a page prompting to enter the Product Key. It can also be entered by going to Nop Station → Core settings → License.

Configuration
You can configure the theme configuration by going to Administration → Nop Station → Themes → Valley → Configuration


General Settings:
- Custom theme color: Choose a color that you want the site theme to display.
- Enable image lazy-load: If you want to lazy-load for product box image enable this.
- Lazy-load picture: From here you can choose a picture from your device and upload it. This picture will be displayed initially in the product box. Upload picture size should not be more than 4-5 KB.
- Show supported cards picture at page footer: Determines whether the supported card picture will be displayed on page footer or not.
- Supported cards picture: With this, you can choose a picture from your device and upload it. This single picture of supported cards should be expected image height 30 px.
- Show logo at page footer: Determines whether the logo will be displayed on page footer or not.
- Footer logo: With this, you can choose a logo from your device and upload it. This single logo should be expected image height 40 px.
- Footer email: Specify email which will be displayed in at page footer.
- Custom CSS: Write custom CSS for your website. It will be rendered in the head section of the HTML page.
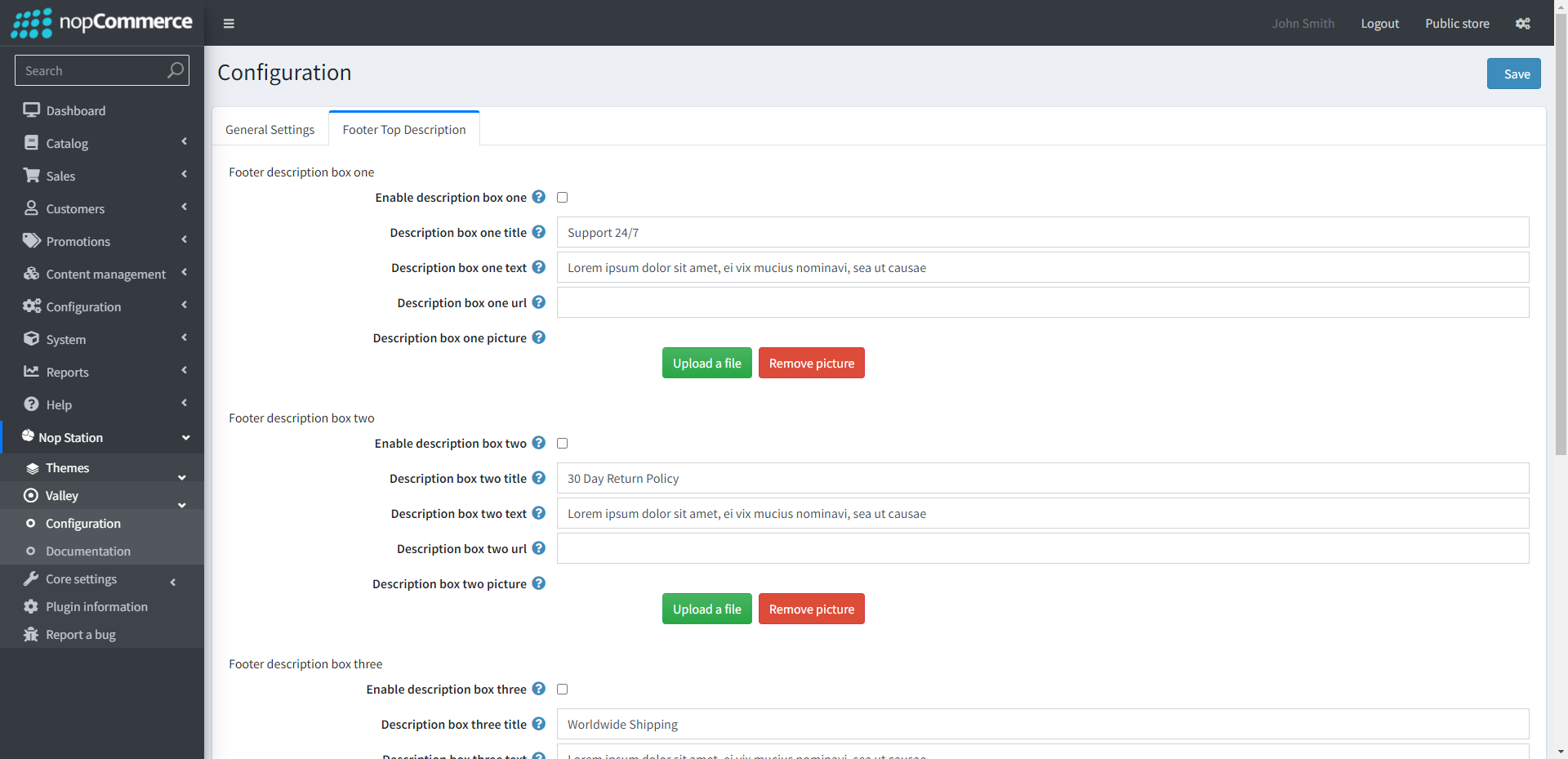
Footer Top Description Settings:
Here you can configure total of four description box for the footer. Easch box can contain,
- Enable description box: Check to show description box
- Description box title: Title of the description box
- Description box text: Text you want to display at the description box
- Description box url: Url you want to redirect to when clicked on the description box
- Description box picture: Picture to display at the description box one
Plugin Configuration:
In this section you can learn about configuring your plugins.
- Anywhere Slider: See configuration of Anywhere slider
- Blogs and news: See configuration of Blogs and news
- Category banner: See configuration of Category banner
- Deal of the Day: See configuration of Deal of the Day
- Mega menu: See configuration of Mega menu
- OCarousel: See configuration of OCarousel
- Product ribbon: See configuration of Product ribbon
- Product tabs: See configuration of Product tab
- Quick search: See configuration of Quick search
- Quick view: See configuration of Quick view
- Smart product box: See configuration of Smart product box






















